The Atom Code Editor, a well-known tool in the developer community, is especially popular with individuals who value efficiency and robust functionality in their coding environment. Whether you’re just beginning in web development or looking to upgrade to a more capable coding editor, this tutorial will walk you through the Atom Code Editor installation process, guaranteeing you can easily set up your new coding partner.
Installing the Atom Code Editor is a simple process that integrates easily into your development routine. Atom’s features set it apart from traditional code editing tools such as Notepad, providing a wide range of plugins that simplify and improve the coding process.
Important Update:
Atom Code Editor versions 1.63.1 and 1.63.0 require special attention to ensure security. Due to security concerns with the signing certificates, these versions will be deemed inoperable after February 2nd.
For those seeking earlier versions, they are still available for download on GitHub, with the same installation methods. However, given these security flaws, it is strongly advised to investigate more secure and up-to-date options to ensure your coding environment remains safe and efficient.
Upgrade your coding game with the latest and most secure text editors featured in our new guide, “5 Best Code Editors for a Better Coding Learning and Practicing Experience.” These powerful coding tools, intuitive interfaces, and expert recommendations boost your coding efficiency and confidence.
ATOM CODE EDITOR INSTALLATION
Window Users
Windows users have to download the .exe file and then double-click on the downloaded file.
Your code editing software has been installed.

ATOM INSTALLATION FOR MAC USERS
All you have to do is move the Atom application from your Downloads folder to the Applications folder, and you’re done!
Atom Packages and Installation
Atom is a highly customizable text editor, and one of its best features is its thriving package ecosystem. These packages extend Atom’s capabilities, allowing you to customize the editor for your personal needs, whether you’re writing code, prose, or anything in between. Here are some of Atom’s most helpful and popular packages, along with instructions for finding and installing them.
Recommended Atom Packages
- atom-ternjs
- autoclose-html-plus
- emmet
- csslint
- Pingments
- language-ejs
- atom-beautify
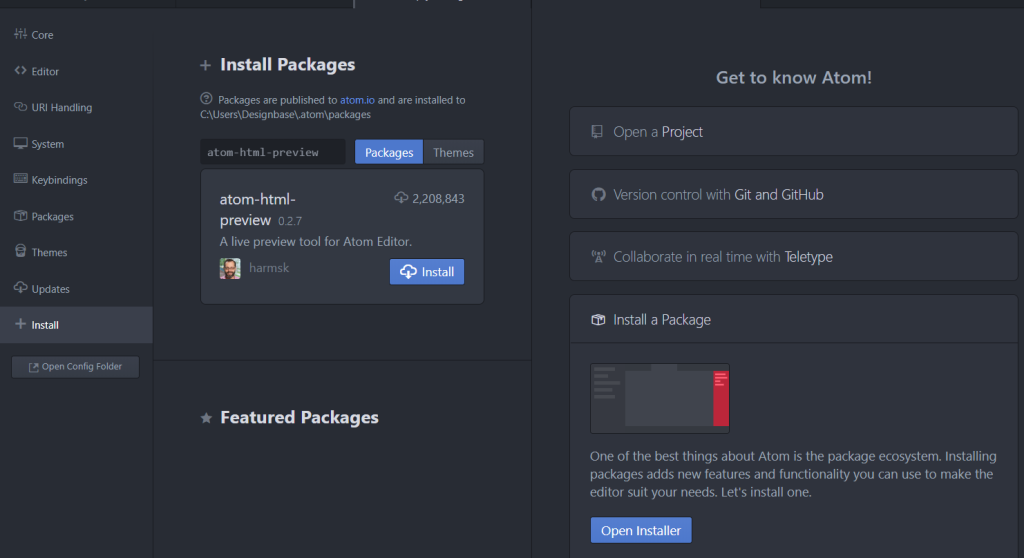
On the left side of the Settings tab, there’s a section titled ‘Install.’ Click on ‘Install Package,’ then on the ‘Open Installer’ button. To install a package, type the package name into the search bar.
Example

Final Words
I hope you have learned the installation process of Atom, the code editor, and related packages.
If you have any questions or need additional information, please give feedback. We dedicate ourselves to improving our content to suit your needs.



